Case Study
Raw Gyms Dublin is one of Dublin’s premiere fitness centres. The gym offers high-quality training facilities with vibrant fitness classes led by skilled instructors. Although the gym itself creates an excellent user experience, unfortunately this same experience doesn’t translate to the Raw Gyms app. The app is an integral part of the gym experience, so it is imperative that these elements are in sync to provide the best user experience. Members can use the app to enter the gym, book classes, create exercise programmes, interact and get to know fellow members, access a library of recipes along with numerous other features.
Although the Raw Gyms app is easy to use and tasks can be carried out, it is evident that they have not implemented many psychology principles and may be missing out on opportunities to influence the gym members’ decision making. The principles that will be explored are Cialdini’s scarcity principle and the principle of social proof, along with the law of proximity from the Gestalt laws.
Scarcity Principle
The scarcity principle ultimately means the less there is of something, the more people tend to want it. This is a very commonly used in design, for example, on the Aer Lingus website you will often see ‘only 3 seats left at this price’. This creates a sense of urgency within the user’s mind and influences them to purchase in that moment. The scarcity principle can be seen in the redesign of the Raw Gyms class booking system below.
The current booking system doesn’t show how many spaces are left in each class. This is an important feature that is easy to implement and encourage gym members to book their class in advance. On the redesigned screen, the space numbers are listed. If there are 9 or less spaces left, the idea is that the text will then change to red. The reasoning behind this also relates to colour theory. Chapman (2021) states that red can be associated with importance but also can indicate danger. The red call out illustrates to the user that there aren’t many spaces left so they should secure their place immediately.

Principle of Social Proof
The principle of social proof is another one of Cialdini’s principles of persuasion. Cialdini (2021), defined social proof as people doing what they observe other people doing. This principle illustrates that people are guided by others’ behaviour, so they can represent the actions and beliefs of the crowd. Schenker (2019), states that users are even more influenced by this principle if they are unsure of themselves and if the people observed seem similar to the user.
The principle of social proof can be seen in the Raw Gyms app redesign below where a review feature has been implemented. Reviews are social proof in action. Bernazzani (2021) states that the reason social proof works is because it adds weight and verification to the argument that companies want to make about their product or service. Interestingly, Saleh (2018) found that 90% of consumers read online reviews before visiting a business and 88% of consumers trust online reviews as much as personal recommendations.
The aim of the review feature on the Raw Gyms app was to increase class attendance and encourage bookings. A lot of the time, gym members are nervous because they don’t know what the class will entail or if it might be too difficult. By reading the reviews of each class, they can make a more informed decision. The goal with this principle is that if the reviews are positive, they will more than likely book the class. Not only do reviews help to guide users and validate their decisions, they can also help shape the company’s brand reputation. With the reviews feature, it is important to take on board all the feedback provided. If there are negative reviews posted, this may have an adverse effect on the user which may also damage the company’s brand image.

Law of Proximity
The Law of Proximity is the Gestalt grouping law that states that elements that are close together tend to be perceived as a unified group (Appendix B). In other words, design elements that are close to each other are perceived as related, while elements spaced apart are perceived as belonging to separate groups. According to Harley (2020), users are task-focused and will scan pages quickly, so making these groupings visually obvious increases usability by helping users quickly find and focus on the elements that are most related to their current task. According to Bufe (2021), proximity is more powerful than similarity or colours.
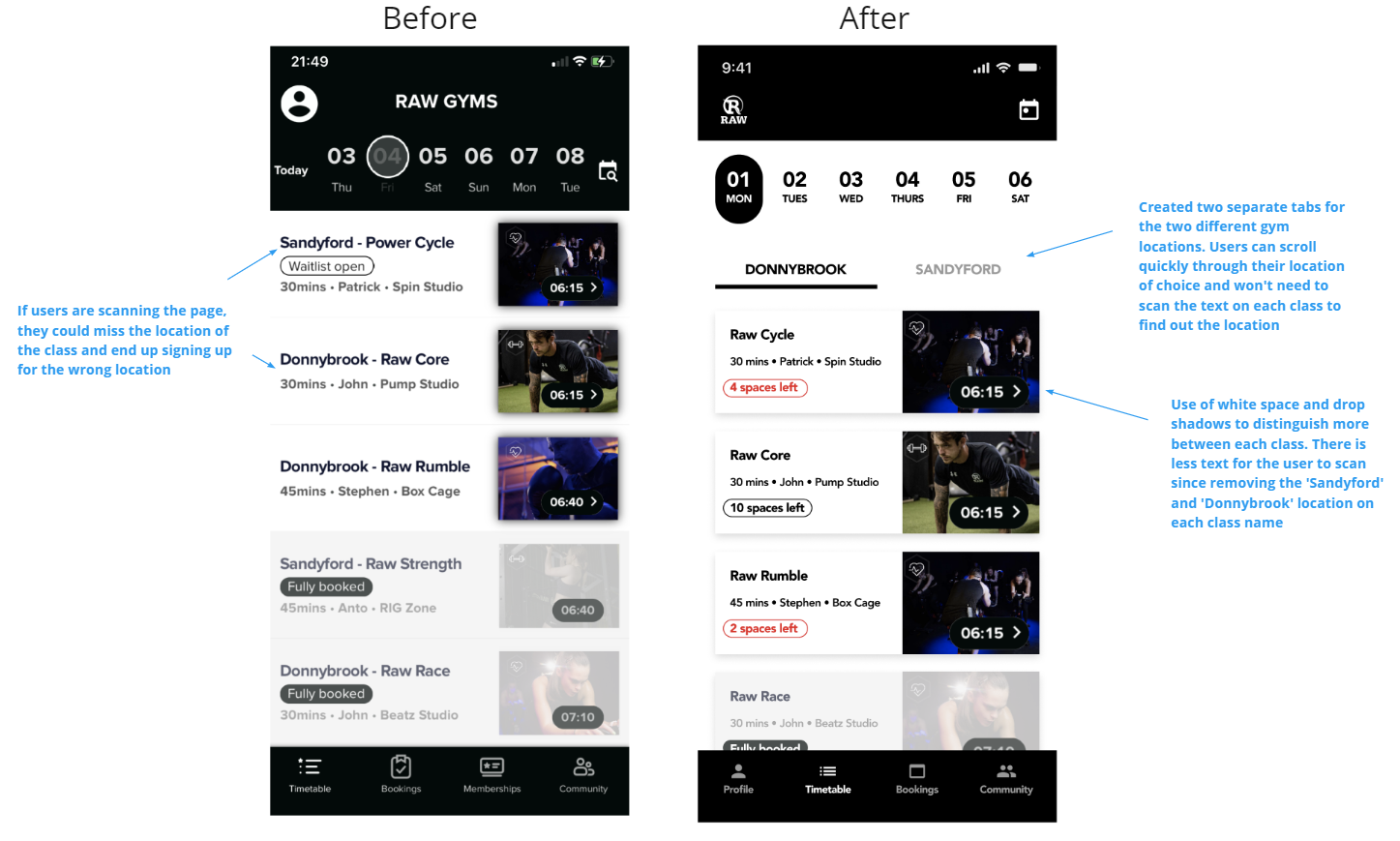
The law of proximity has been applied to the Raw Gyms app below. There are two gym locations — Sandyford and Donnybrook. If users are quickly scanning through the app, it would be likely for them to miss the location of the class, especially if they are just focusing on the time of the class. For the redesign, a tab was added for each location. Donnybrook gym members can scroll through the tab with ease, knowing that all of these classes are relevant to them, and likewise with the Sandyford gym members. After this design change, there was more white space as the location did not need to be listed beside each class name, taking up valuable space. There is more distance and white space between each class, meaning the information for each class is much clearer for the user to quickly scan through. In reality, this is not a major change, but it proves to be very effective. This is how simple it is to implement the Gestalt grouping laws in UX design.

Ethical Issues
There is no doubt that designers can use psychology to create more user-friendly and intuitive products. Unfortunately, according to Yablonski (2019), designers can also use psychology to exploit how the user’s mind operates. In research from Eyal (2014), influencing behaviour can be part of good product design but heavy-handed efforts can have adverse consequences and result in losing the user’s trust. Designers must keep this in mind when applying principles of psychology in their designs.